Widget - Overview
Subheadline - Content section (orange font only - max. 60 characters)
Headline: Module Overview (max. 60 characters)
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est
Which Widgets do we have?
1. Text and Media
2. Fading Tabs
3. 3D Module
4. Quotation Collection
5. On demand video
6. Tabs
7. Plugin
8. Card Column
9. Hotspot
10. Accordion
11. Multimedia Gallery
12. Call to action block
13. Download Collection
14. Agenda
15. Pathway overview
15. Pathway widget
Text and Media Headline (max. 100 characters)
- Example
- Example
- Example
- Example
- Example
- Example
- Example
- Example
Text and Media Headline (max. 100 characters)
In this module you can add only text or you can add text and image / video / piechart.
For image and video zoom function is available.
Media items can be left and right aligned.
Also you can add a button.
Pie chart (max. 100 characters)
Here you can see a pie chart.
3D Module
3D Models are in cooperation with the exhibtion team possible. They have a tool called SimplEX for that. Please reach out to us to clearify if we already have a rendering of your product. If not we will give you the guidlines, we can also support you during the creation process. Hotspots (recommendation max. 6) can be added directly in the content management system. Here we have a special template. No agencies needed.
Quotation Collection (max. 100 chracters)
One to ten quotations possible. It's possible to add an image of the author (image ratio 1x1) as well as an image or logo of the organization. Background is always grey.

This has the potential to redefine clinical decision making right from the first scan. (max. 250 characters)
A completely new way to make small structures of the heart visible.
This will open up the potential to scan more patients on our CT.
In the future every CT will be a photon-counting CT.
On demand video
It's optional to add only one video or a video with a long and short version. Headline and Subheadline can be added as an overlay of the video, this is optional.
Tabs - Headline max. 100 characters
At least 2 tabs are necessary. Below you can see which widgets can be added.
Follwing widgets can be add in the Tabs widget:
- Accordion
- Card Columns
- Hot Spot Image
- Multimedia Gallery
- Plugin Widget
- Quotation
- Table
- Text & Media
Card Column: Three cards in a row (max. 100 characters)
You can choose between Text and Media Cards, Fading Cards and Linklist. See examples below.
(max. 350 characters)

Text and Media Headline (max. 50 characters)
Description (max. 300 characters)

Text and Media with Linklist
Description
Headline (optional)
Card Column: Two cards in a row (max. 100 characters)
Description (max. 350 characters)
Linklist Card
Table Headline (max. 100 characters)
Here you can add a description
First row can be a header 1 | First row can be a header |
Text | Text2 |
Text | Text |
Disclaimer
Disclaimer
Test
Plugin
Plugins are additional HTML features which are custom-built by agencies. Please contact us prior to speaking to an agency so we can guide you through the process.
Example: Artis icono
Card Column
Card Column: Four cards in a row (max. 100 characters)
You can choose between Text and Media Cards (only image and without zoom function) and Fading Cards (only image and without zoom function). See examples below.
(max. 350 characters)

Text and Media Headline (max. 50 characters)
Description (max. 300 characters)

Text and Media Headline (max. 50 characters)
Description (max. 300 characters)
Card Column: Three cards in a row (max. 100 characters)
(max. 350 characters)
Card Column: Two cards in a row (max. 100 characters)
Description (max. 350 characters)
Hotspot
Hotspot Headline (max. 100 characters)
Add a description or, for instance, click plus (+) to find our more about our features
(max. 350 characters)

Hot Spots Image, Text & Media in layer (max. 100 characters)
Add a description or, for instance, click plus (+) to find our more about our features

Accordion (headline max. 100 characters)
You can display several items among each other. Images and buttons can be inserted in the selected items.
Multimedia Gallery
Multimedia Gallery (max. 100 characters)
Multimedia Gallery (max. 100 characters)
Multimedia Gallery (max. 100 characters)
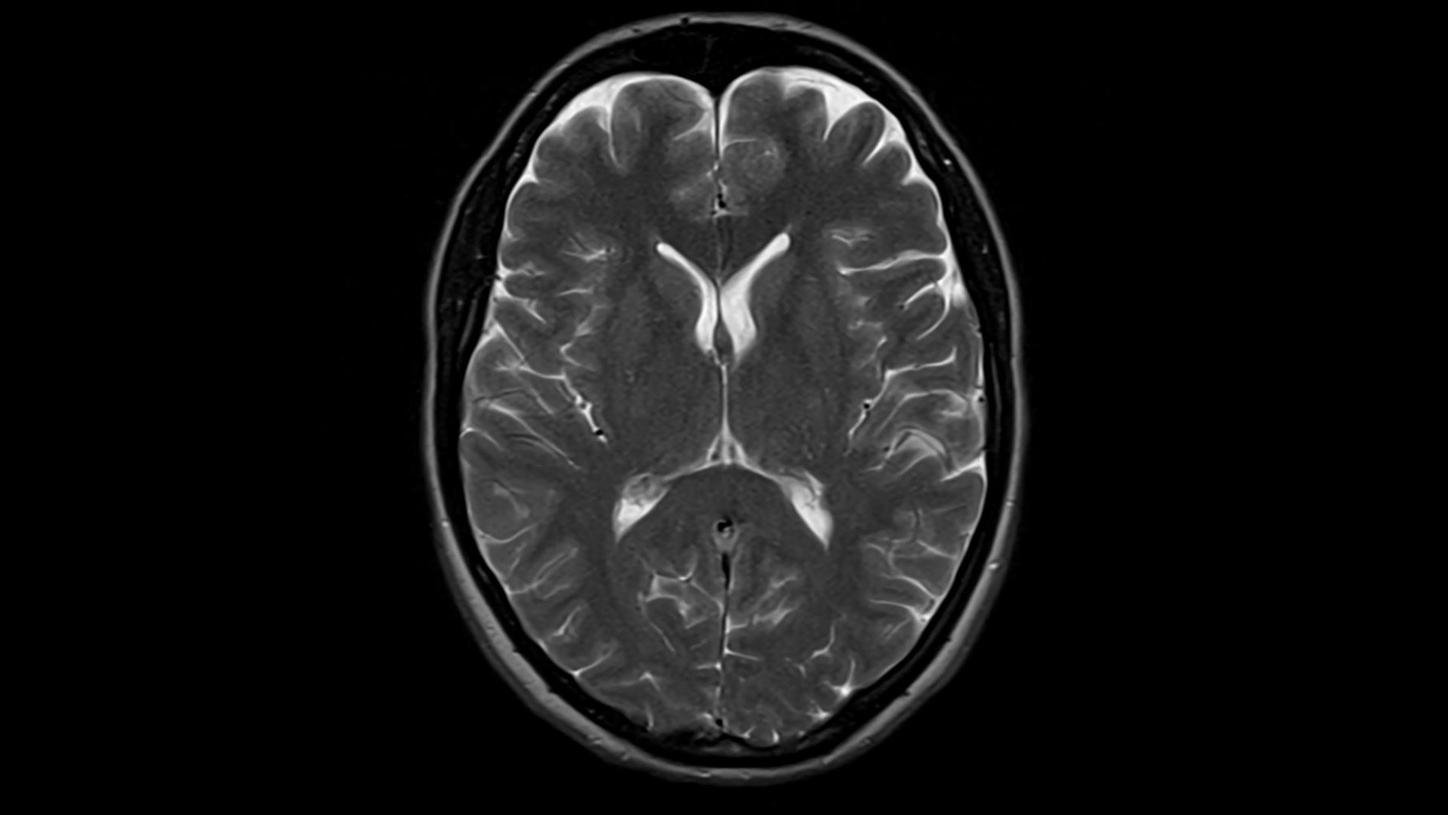
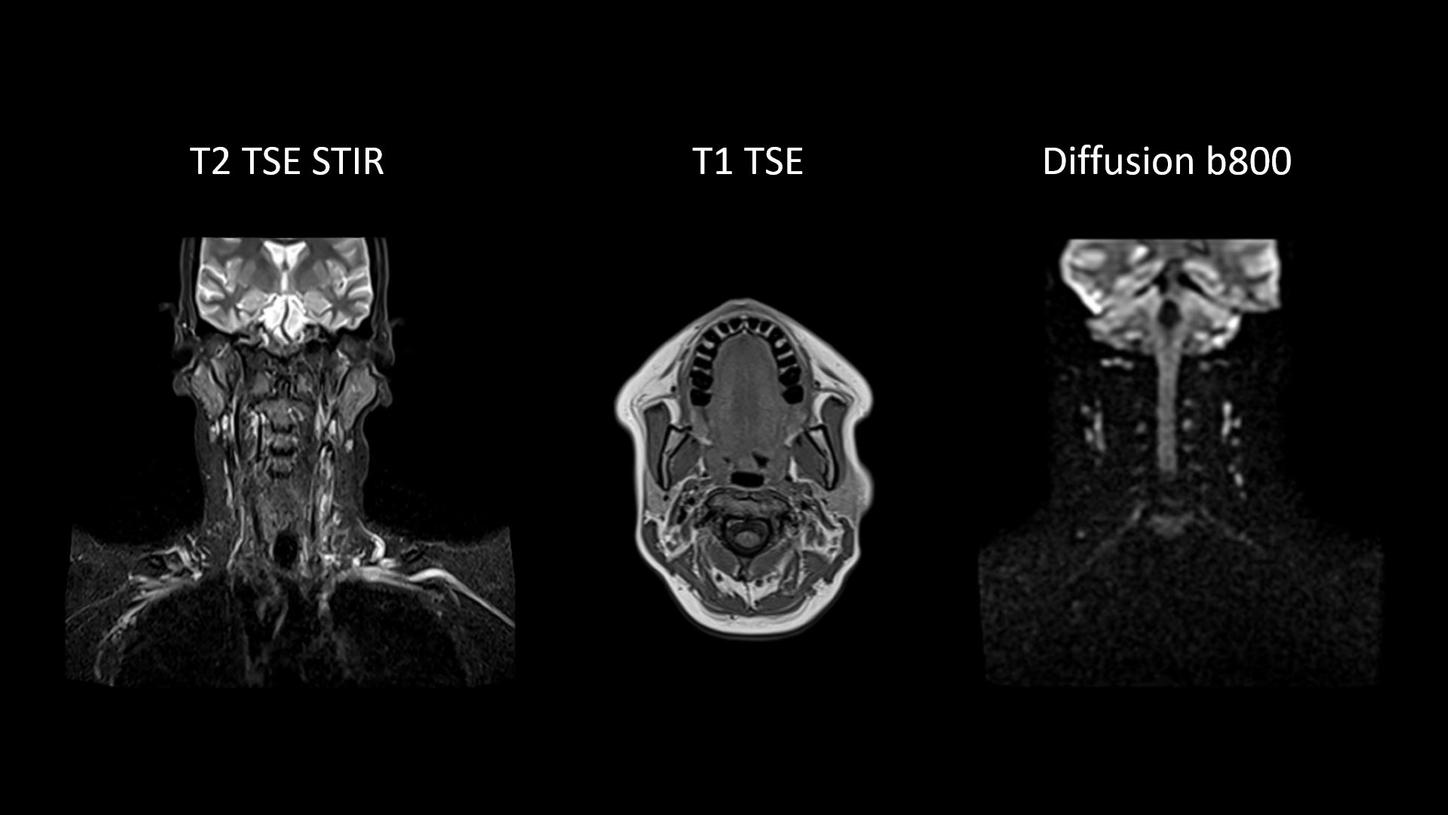
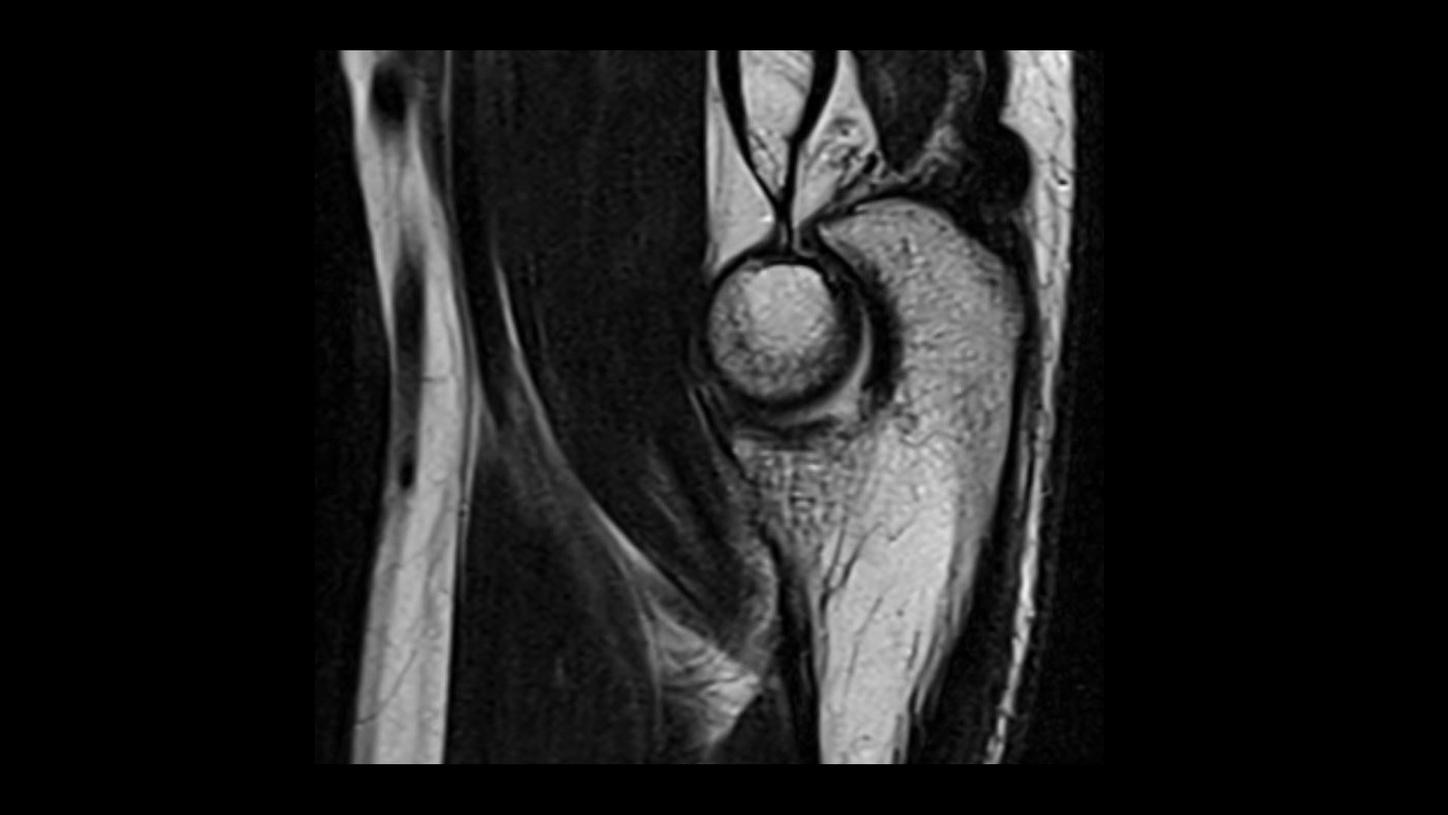
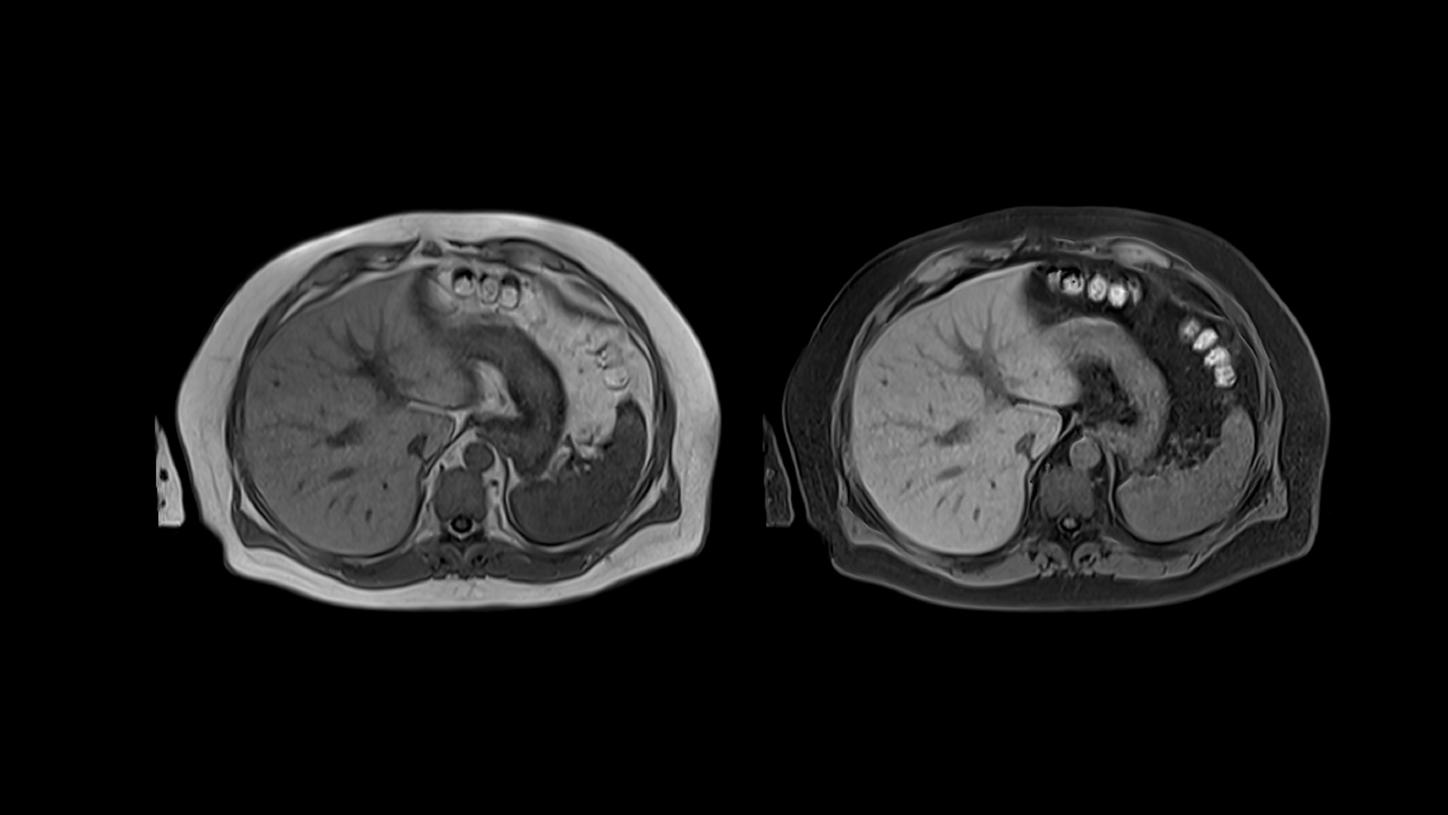
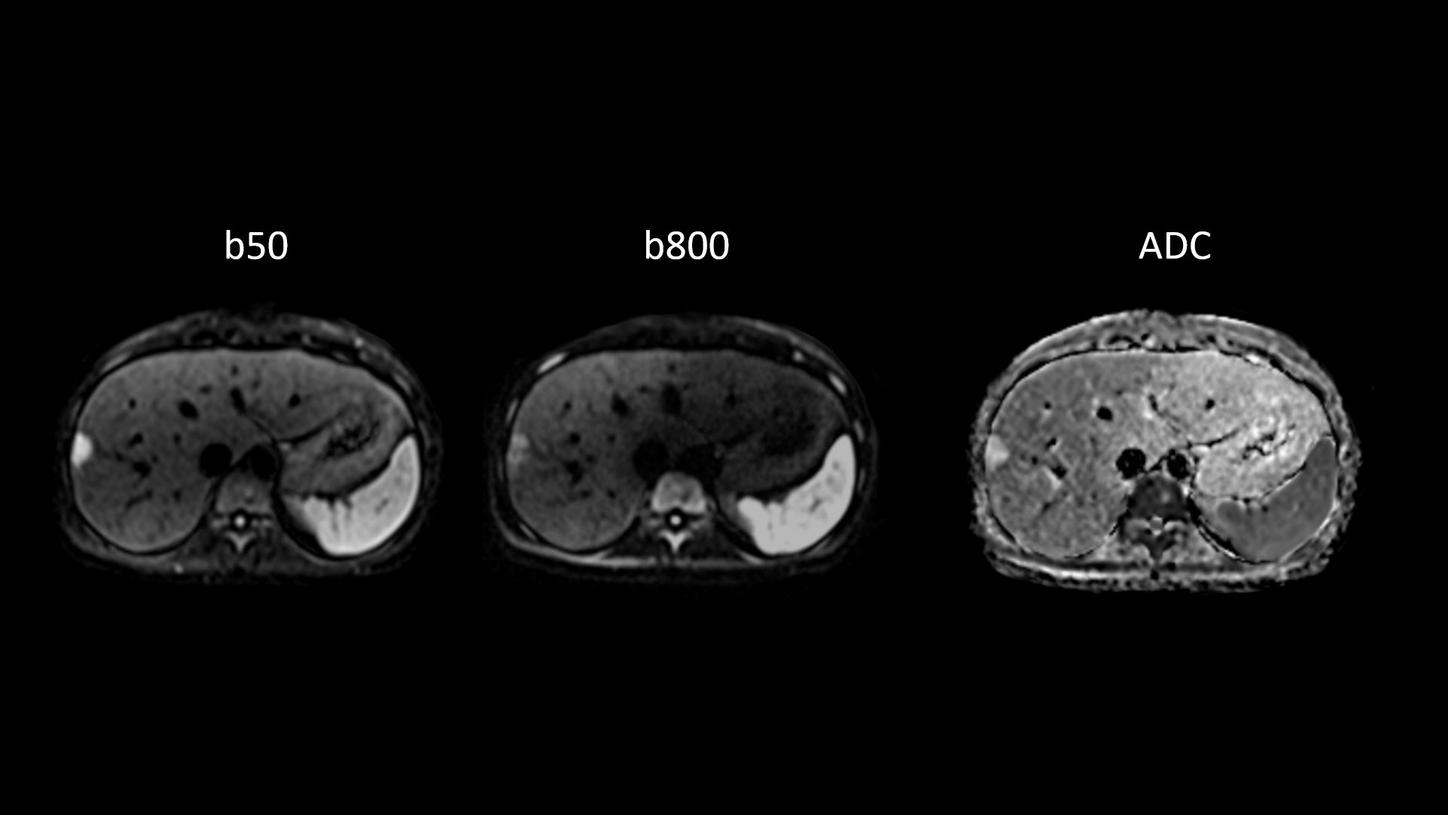
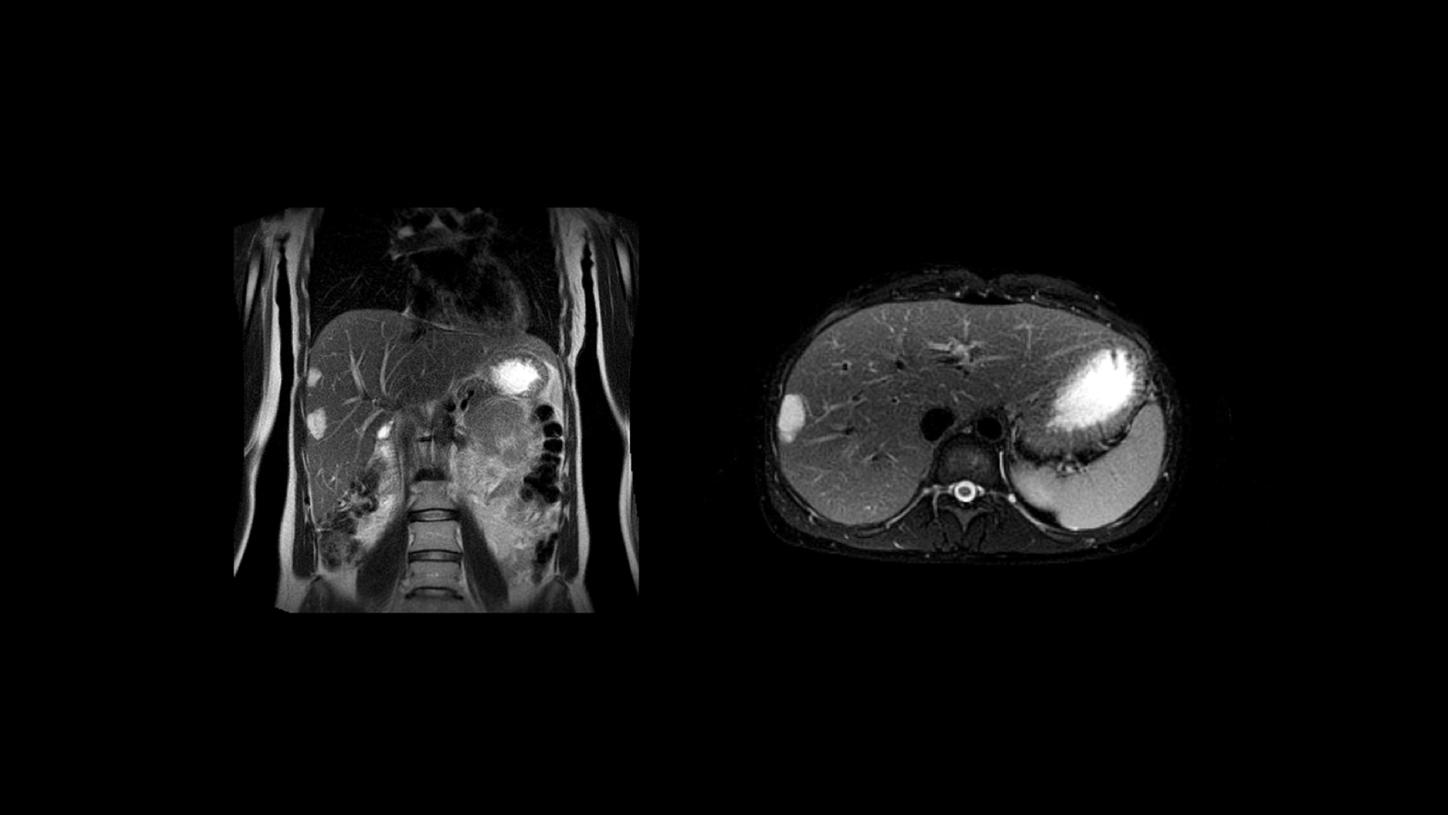
For clinical images black backgrund is possible.
Example Clinical image gallery MRI MAGNETOM Free.Max
Call to Action block
Only available in orange. CTA button is mandatory, you can add Links to pages and Documents. Subheadline is optional. Headline is mandatory.
Download Collection
Headline (max. 100 characters, no subheadline available)
Agenda
*Use an agenda to show the program of the event. You can add "agenda only" items which have no detail page. Or you can add a detail page for the session for more information about the session. We recommend to add detail pages for example for expertalks, panel discussions or interviews. "Agenda only" items we mostly use for product demonstrations on site.
Program
Pathway overview
Widget give an overview of pathways
Discover the following pathways here

Breast Cancer Journey

Liver Cancer Journey

Lung Cancer Journey
Pathway widget
Here are two versions:
Version 1: You can create it by your own without animations and sound.
Version 2 - implemented here: In cooperation with agency (click solutions)
Discover the following pathways here

Breast Cancer Journey

Liver Cancer Journey